منوی جدید Elegant Themes یکی از درخواستهای محبوب برای توسعهدهندگان بوده است تا در سایتهای خود کپی کنند. ویژگی اصلی منو دکمه تماس برای اقدام (CTA) است که با تغییر رنگ ها و متحرک سازی در حین اسکرول صفحه، توجه بازدیدکنندگان را به خود جلب می کند. داشتن این نوع دکمه CTA در سایت شما احتمالاً نرخ کلیک و تبدیل را افزایش می دهد.
امروز به شما نشان خواهم داد که چگونه منوی اصلی Elegant Theme را با استفاده از Divi کپی کنید. من از ترکیبی از CSS و jQuery برای پیاده سازی استایل سفارشی و عملکرد دکمه استفاده خواهم کرد.
بیا شروع کنیم!
اجرای طرح
https://www.youtube.com/watch?v=66mbzTXsy10
از داشبورد وردپرس خود به اینجا بروید مشاهده → منوها. در بالای صفحه منو، روی Display Options کلیک کنید و CSS Classes را علامت بزنید. این به شما امکان می دهد یک کلاس CSS سفارشی را به آیتم های منوی خود اضافه کنید.

اکنون روی “ایجاد منوی جدید” کلیک کنید و به منوی خود یک نام بدهید.

روی دکمه “ایجاد منو” کلیک کنید.
سپس پیوندهای منو را به منوی جدید خود اضافه کنید. از آنجایی که ما در حال انجام مجدد منوی تم های زیبا هستیم، پیوندهای سفارشی زیر را اضافه می کنم:
موضوعات
پلاگین ها
وبلاگ
مخاطب
وارد
برای دانلود وصل شوید
پس از اتمام افزودن لینک به منوی خود، منوی جدید را به عنوان منوی اصلی سایت خود انتخاب کنید.

برای تغییر منوی “Join Download” به یک دکمه CTA، باید یک کلاس CSS سفارشی به آن اضافه کنید تا بتوانید بعدا با استفاده از CSS به آن استایل دهید. برای باز کردن گزینه های پیکربندی برای افزودن کلاس، روی فلش سمت راست آیتم منوی Connect to Download کلیک کنید. یک کلاس به نام “jointoday_button” را به کادر متنی CSS Classes اضافه کنید.

منو ذخیره کنید
با ایجاد منو و تنظیم به عنوان منوی اصلی، زمان اضافه کردن یک ظاهر به منوی ناوبری و دکمه CTA فرا رسیده است.
ابتدا باید اندازه متن نوار منوی اصلی شما را تغییر دهیم. رفتن سفارشی ساز تم → سرصفحه و پیمایش → نوار منوی اصلی. تمام تنظیمات پیش فرض را حفظ کنید و اندازه متن را به 15 تغییر دهید.

بقیه منوی پیمایش با استفاده از CSS سفارشی استایل دهی می شود. در زیر Theme Customizer، به Additional CSS بروید و CSS سفارشی زیر را اضافه کنید (همچنین میتوانید این موارد را به فایل style.css theme فرزندتان اضافه کنید):
/*** remove shadow on main header***/
#main-header {
box-shadow: none;
}
/*** add shadow to fixed header ***/
@media (min-width: 981px) {
#main-header.et-fixed-header {
box-shadow: 0 0 30px rgba(7, 51, 84, 0.17) !important;
-webkit-box-shadow: 0 0 30px rgba(7, 51, 84, 0.17) !important;
-moz-box-shadow: 0 0 30px rgba(7, 51, 84, 0.17) !important;
}
}
/*** adjust padding on menu ***/
.et_header_style_left .et-fixed-header #et-top-navigation nav > ul > li > a {
padding-bottom: 23px;
}
#top-menu li {
padding: 0 10px !important;
}
.et_header_style_left #et-top-navigation {
padding-top: 20px;
}
.et_header_style_left .et-fixed-header #et-top-navigation {
padding-top: 10px;
}
/*** style the menu button ***/
.jointoday_button a {
color: #f92c8b !important;
line-height: 9px;
font-weight: 600;
padding: 13px 16px !important;
text-transform: uppercase;
font-size: 12px !important;
border-radius: 50px;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
display: block;
transition: all .5s ease;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
border: 2px solid #f92c8b;
}
.jointoday_button a:hover {
opacity: 1 !important;
color: #fff !important;
background-color: #f92c8b;
}
.et-fixed-header #top-menu .jointoday_button a:hover {
background-color: #de20b3;
border: 2px solid #de20b3;
box-shadow: 0px 5px 20px #aab9c3;
-moz-box-shadow: 0px 5px 20px #aab9c3;
-webkit-box-shadow: 0px 5px 20px #aab9c3;
}
.et-fixed-header #top-menu .jointoday_button a {
color: #fff !important;
background-color: #f92c8b;
box-shadow: 0px 5px 20px #d6dee4;
-moz-box-shadow: 0px 5px 20px #d6dee4;
-webkit-box-shadow: 0px 5px 20px #d6dee4;
border: 2px solid #f92c8b;
}
.et-fixed-header.et_highlight_nav #top-menu .jointoday_button a {
background-color: #2cc2e6;
border: 2px solid #2cc2e6;
animation: highlight-nav .8s ease;
-webkit-animation: highlight-nav .8s ease;
}
#main-header.et-fixed-header.et_highlight_nav #top-menu .jointoday_button a:hover {
background-color: #f92c8b;
border: 2px solid #f92c8b;
box-shadow: 0px 5px 20px #aab9c3;
-moz-box-shadow: 0px 5px 20px #aab9c3;
-webkit-box-shadow: 0px 5px 20px #aab9c3;
}
@-webkit-keyframes highlight-nav {
0% {
-webkit-transform: scale(1);
transform: scale(1)
}
50% {
-webkit-transform: scale(1.2);
transform: scale(1.2)
}
100% {
-webkit-transform: scale(1);
transform: scale(1)
}
}
@keyframes highlight-nav {
0% {
-webkit-transform: scale(1);
transform: scale(1)
}
50% {
-webkit-transform: scale(1.2);
transform: scale(1.2)
}
100% {
-webkit-transform: scale(1);
transform: scale(1)
}
}
/*** style the mobile menu links and button ***/
@media (max-width: 980px) {
.et_mobile_menu li {
text-align: center;
}
.et_mobile_menu li a {
border-bottom: none;
}
.et_mobile_menu li a:hover {
background-color: transparent;}
.jointoday_button a {
border-bottom: 2px solid #f92c8b !important;
}
}

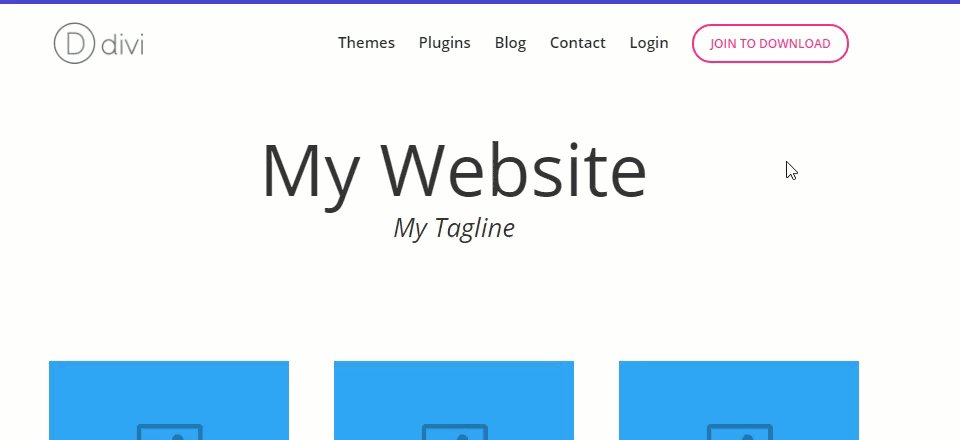
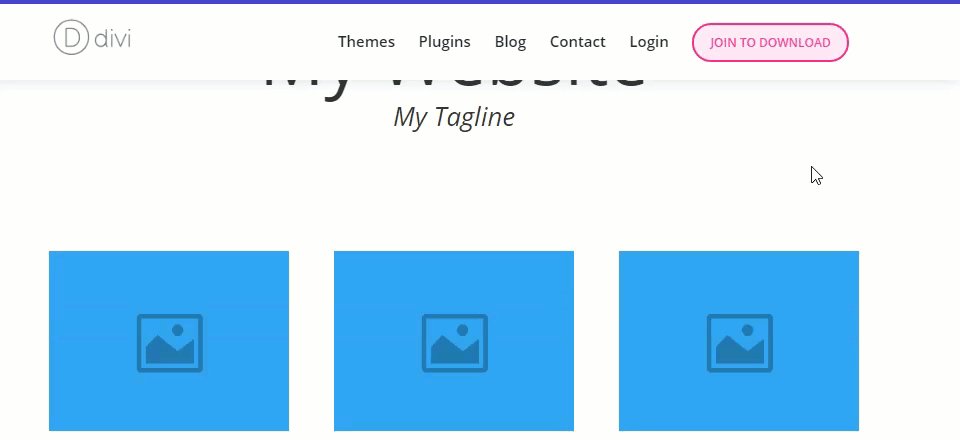
شما تقریباً تمام شده اید. بیایید بررسی کنیم که منو تا کنون چگونه به نظر می رسد.

توجه داشته باشید که سایه زیر منو حذف شده است و تنها در صورت اسکرول کردن صفحه با فعال کردن پیمایش ثابت قابل مشاهده است. همچنین دکمه CTA برای تغییر رنگ در ناوبری استاتیک طراحی شده است.
اضافه کردن jQuery
تنها چیزی که باقی می ماند این است که هنگام فرود در نقطه خاصی از صفحه، یک تغییر رنگ اضافی و انیمیشن پالس به دکمه اضافه کنید. هنگامی که کاربر با محتوا درگیر می شود، این قابلیت افزوده توجه بیشتری را به دکمه CTA جلب می کند. برای افزودن این افکت، تنها زمانی که کاربر به نقطه خاصی از صفحه اسکرول می کند، باید یک کلاس CSS اضافی به دکمه اضافه کنیم. در این حالت، زمانی که کاربر به نقطه ای بیشتر از 50 درصد از بدنه صفحه پیمایش کند، یک کلاس “et_highlight_nav” را به منو اضافه می کنیم. این کلاس پس از بازگشت کاربر به بالای صفحه حذف خواهد شد.
شما می توانید این کار را با افزودن مقداری جی کوئری انجام دهید. رفتن Divi → گزینه های تمو jQuery زیر را به فیلد متنی «Add code to your blog header» در زیر تب Integrations اضافه کنید:
<script>
jQuery(document).ready(function($){
jQuery(window).scroll(function() {
var $main_header = jQuery('#main-header'),
$body = jQuery('body'),
scrollPercentage = 100 * (jQuery(this).scrollTop() / $body.height()),
scroll = $(window).scrollTop(),
objectPosition = $body.offset().top;
if (scroll < objectPosition) {
$main_header.removeClass("et_highlight_nav");
}
if (scrollPercentage >= 50){
$main_header.addClass("et_highlight_nav");
}
});
});
</script>
اکنون می توان از کلاس “et_highlight_nav” برای استایل دادن به دکمه CTA با انیمیشن پالس و رنگ آبی استفاده کرد. از آنجایی که قبلاً CSS سفارشی را برای این افکت اضافه کردید، همه چیز آماده است.
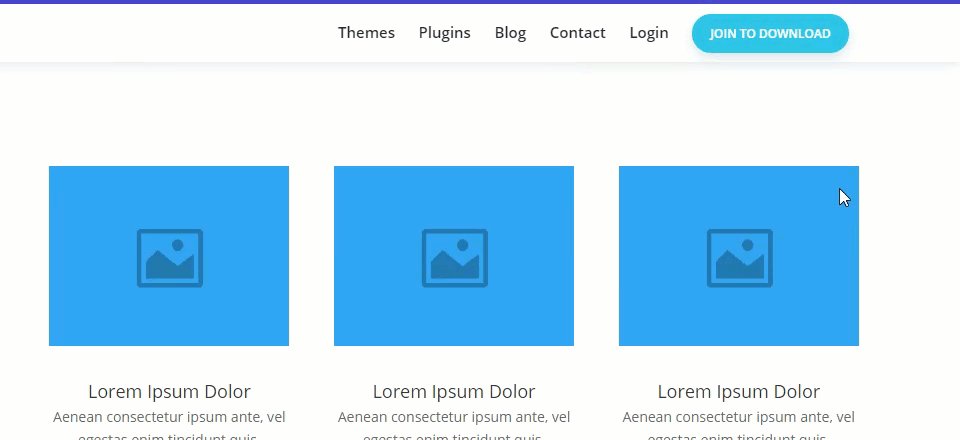
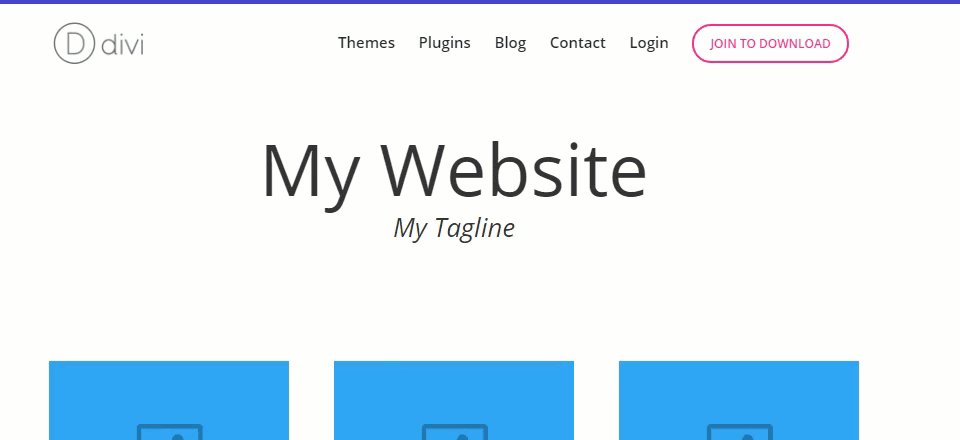
حالا منو را بررسی کنید.

دکمه CTA اکنون آبی می شود و وقتی صفحه را به سمت پایین اسکرول می کنید، ضربان دارد و وقتی به بالای صفحه برگشتید، تنظیم مجدد می شود.
از آنجایی که دکمه CTA از یک کلاس CSS سفارشی استفاده می کند، می توانید با تنظیم CSS که قبلا اضافه کرده اید، سبک دکمه را متناسب با سایت خود تغییر دهید. فقط کد رنگ را با کد رنگ خود جایگزین کنید. در اینجا بخش های CSS وجود دارد که سبک های مختلف دکمه را هدف قرار می دهد:

اگر رنگ دکمه خود را تغییر دادید، با تغییر CSS در اینجا، حتماً حاشیه پایین دکمه خود را در تلفن همراه تغییر دهید:

در موبایل چگونه به نظر می رسد؟
CSS سفارشی که قبلاً اضافه شده است، آیتمهای منوی شما را در مرکز قرار میدهد و دکمه CTA را درست مانند منوی تمهای زیبای موبایل روی موبایل قرار میدهد.

برای این آموزش، من از فونت استاندارد Open Sans به عنوان فونت منو استفاده می کنم. فونت پیش فرض (شامل متن منو) برای سایت Elegant Themes فونتی به نام Poppins است. با پیروی از دستورالعمل های این پست قبلی می توانید این فونت را با استفاده از فونت های گوگل وارد کنید.
افکار نهایی
این است! شما با موفقیت منوی اصلی Elegant Themes را تکرار کردید. و با تنظیم CSS سفارشی، می توانید سبک دکمه CTA را مطابق با طراحی سایت خود سفارشی کنید. از آنجایی که رنگ دکمه ها در پیمایش ایستا تغییر می کنند و هنگام پیمایش صفحه به سمت پایین متحرک می شوند، کاربران بیشتر CTA شما را برای کمک به تبدیل های شما می بینند.
امیدوارم این منوی جدید یک ویژگی مفید برای پروژه های آینده باشد. و من مشتاقانه منتظر شنیدن نظر شما در نظرات زیر هستم.
لذت ببرید!